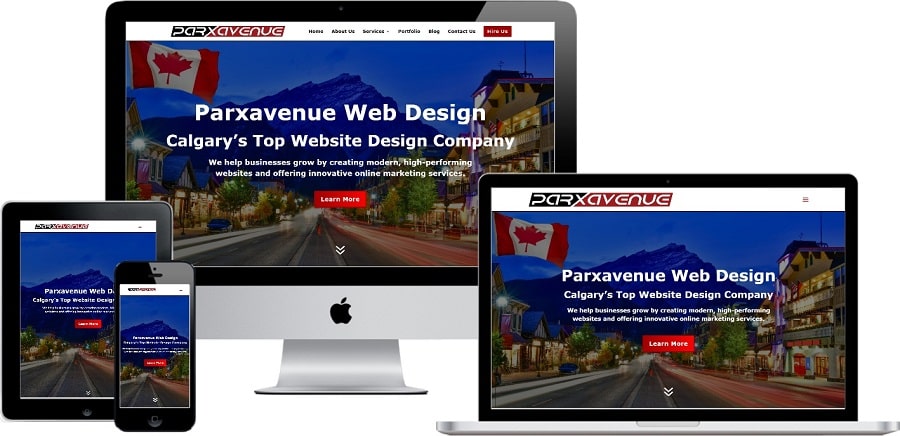
Parxavenue Web Design
Calgary’s Top Website Design Company
We help businesses grow by creating modern, high-performing
websites and offering innovative online marketing services.
Creative Web Design Company in Calgary
At Parxavenue Web Design, we help businesses step into the future with high-end, user-friendly, and responsive websites. From simple blogs to intricate, custom web designs, we have the know-how to create precisely what you – and your potential customers – want to see. We cover all aspects of Internet marketing, developing search engine optimized websites and conducting pay-per-click campaigns that bring in new clients while keeping your costs low. A fast, high-ranking website is the key to having a winning online presence and a successful business.

Need a Website?
Your website is the face of your business. It’s often the first thing potential customers see when coming across your brand online. Make it count with a fast, functional, and user-friendly website design.
Whether you need a brand new website or want to redesign your existing site, our goal is to be your one-stop-shop for everything digital. From launching a successful website to gaining the engagement and sales you want, we will work with you to provide a perfect web design that makes your business stand out.
Our Services
Parxavenue Web Design, wants to see your business grow. That’s why we provide cutting-edge website design and marketing services that drive results.
Website Development
Need a new website? Parxavenue is a Calgary-based web design company that offers custom website design, web development, and mobile optimization services. We’ll build a sleek, professional website that attracts more customers online and helps your business outshine the competition.
Web Development
Search Engine Optimization
Millions of people use search engines every day to find businesses like yours. If you aren’t ranking high in Google or the other major search engines, you may be missing out on potential customers. We offer Search Engine Optimization (SEO) services to help you attract more traffic to your website.
SEO Services
Content Marketing
Ever heard the phrase “Content is king”? High-quality, SEO-friendly content can do wonders to attract new customers to your website. We offer blog writing and copywriting services to help you reach a wider audience, market your business online, and convert visitors into paying customers.
Copywriting Services
Pay-Per-Click Marketing
Increase your traffic and generate new leads fast with Pay-Per-Click (PPC) advertising services. We’ll bid on keywords your target audience is using to find businesses like yours – attracting new visitors to your website in no time.
PPC Services
Reach the Mobile Market with Responsive Web Design
The future is mobile. 48% of buyers use a mobile device as the first point of contact when searching for businesses, and 69% of 18 to 39-year-olds use mobile devices to research products before they make a purchase. If your website isn’t mobile responsive and optimized for mobile search, you may be losing out on tons of new customers. At Parxavenue Web Design, we build websites that work flawlessly on mobile devices so you can reach potential customers even if they are searching on-the-go.
Increase Rankings with Organic SEO
All of our websites are built with SEO in mind so you can start attracting customers from organic search as quickly as possible. Even better, our ongoing SEO services ensure that your website generates new business for months and even years to come. Need an SEO-friendly web design? We build websites that pass 99 percent of professional SEO auditing tools and rank in the top positions of all major search engines for Local, Provincial, National, and International searches.
Why Parxavanue Web Design?
Many companies claim to have the top Calgary web designers on their team, but Parxavenue Web Design comes out on top. Our websites routinely rank high in the organic search results, helping our clients generate more business for the longterm. Still not sure? Search for “Web Design Near Me” or “Web Designer Near Me,” and surely you’ll find Parxavenue Web Design, 99% of the time!
Discover why Parxavenue is the best website design company for you.
Modern and Functional Web Designs
We take websites from outdated to outstanding with sleek, fast, and mobile-friendly website designs. Create a website you and your customers will love!
Results-Focused Internet Marketing Services
Our websites not only look good but they work to attract new visitors to your website. With our internet marketing services, we help generate real results (paying customers) for your business.
Fast and Friendly Service
Our team is always available to answer your questions, troubleshoot issues, and help your website perform at its best. Work with us to see what makes Parxavenue the top Calgary web design company!
Our Work – Web Design Portfolio
See how Parxavenue Web Design measures up to other Calgary web design companies by checking out our latest design projects.
Completed Projects
Ranking Keywords
%
Happy Clients
Latest Blog Posts
See what’s trending in web design and SEO news on the Parxavenue blog.
Work With Us
Looking for a Calgary web design company to help you build a professional website for your business? We can help! Parxavenue Web Design is located in Calgary, Alberta and offers innovative web design, SEO, PPC, and content marketing services. Together, we’ll make your business thrive online.